What are you looking for?
Search
🎁Some products are for clearance!
🔥Limited stock at this price!
⏰The time for the clearance activity is limited!
–>
–>
–>
| Bike Type | Mountain Bike |
| Age Range (Description) | Adult |
| Brand | Mongoose |
| Number of Speeds | 7 |
| Color | Matte Black |
| Wheel Size | 26 Inches |
| Frame Material | Alloy Steel |
| Suspension Type | Rigid |
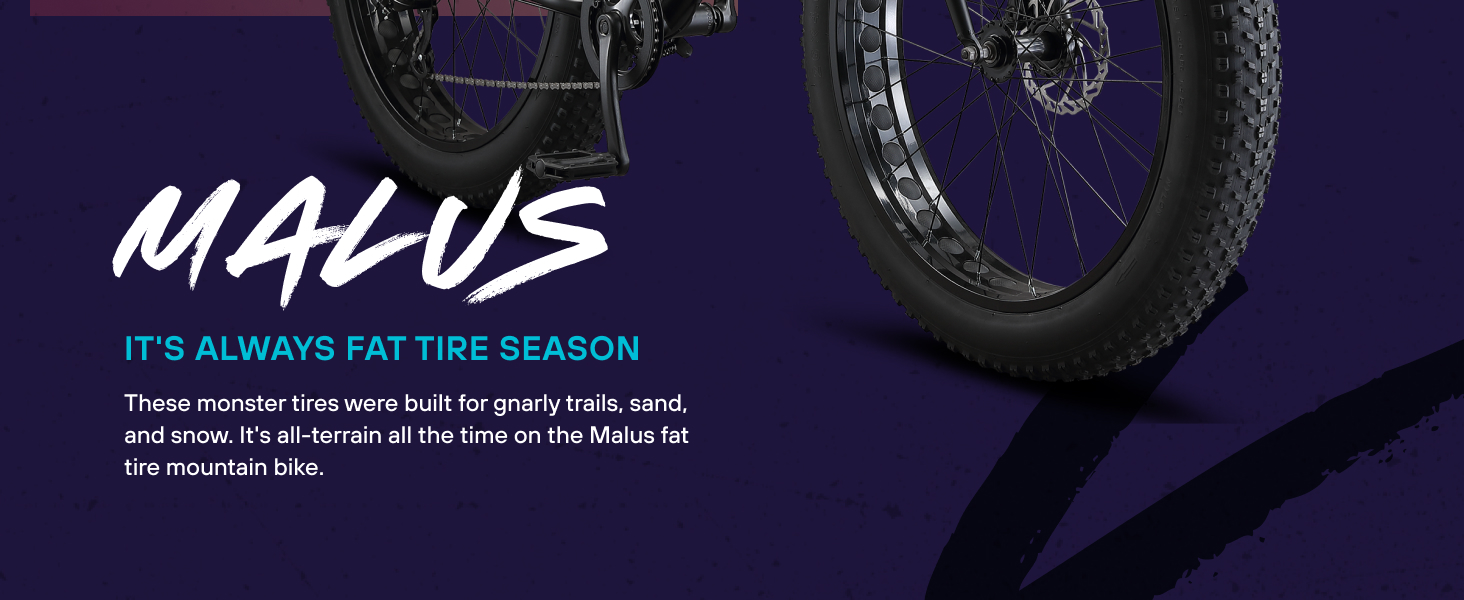
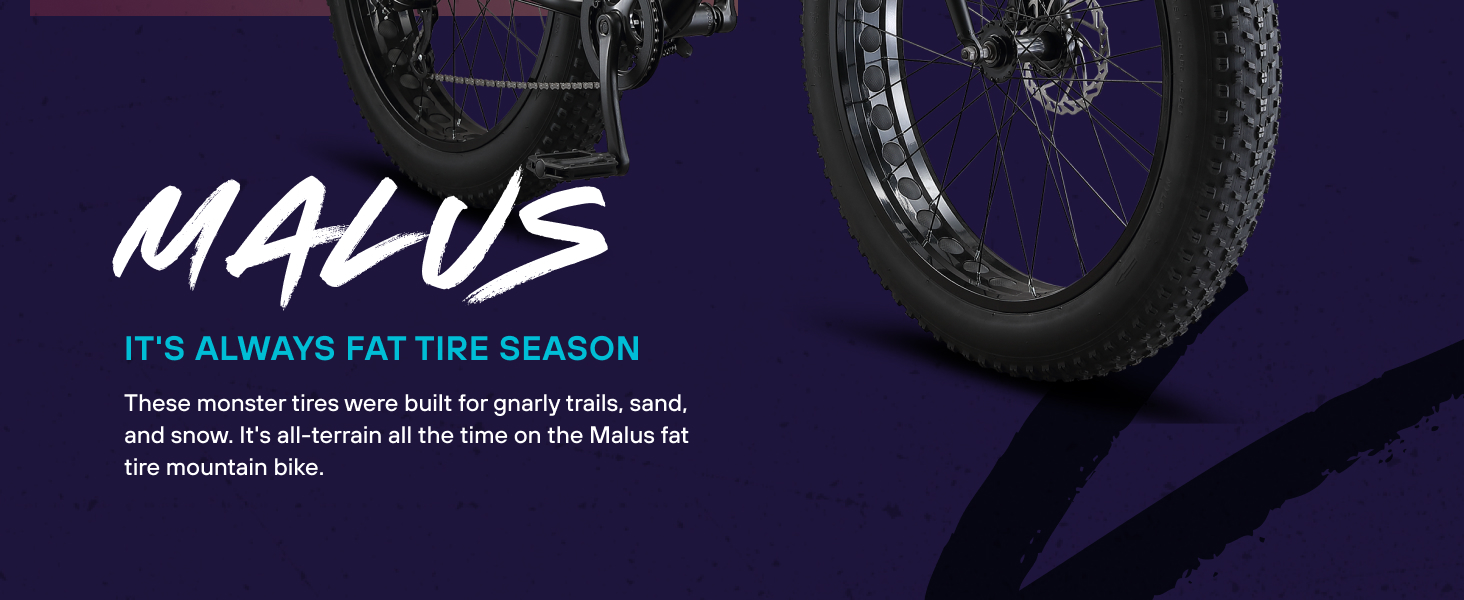
| Special Feature | fat tire. mountain bike |
| Included Components | Bike |
- Comfortable and stable ride with a steel mountain-style fat tire frame and 26-inch wheels. fit to riders 5'4″ to 6'2″ tall
- Seamless gear transitions with the 7-speed shifter. ensuring smooth and effortless changes for a more enjoyable riding experience
- Ensure crisp stopping and precise speed control with the front and rear disc brakes. adding an extra layer of safety to your rides
- Conquer any terrain effortlessly with the fat. knobby 4-inch wide mountain tires that effortlessly roll over obstacles. while the light and strong 4″ alloy rims provide durability and agility
- Stay in full control out on the trail with the alloy A-head stem and mountain handlebar
| Bike Type | Mountain Bike |
|---|---|
| Age Range (Description) | Adult |
| Brand | Mongoose |
| Number of Speeds | 7 |
| Color | Matte Black |
| Wheel Size | 26 Inches |
| Frame Material | Alloy Steel |
| Suspension Type | Rigid |
| Special Feature | fat tire. mountain bike |
| Included Components | Bike |
| Size | 18-Inch Frame |
| Brake Style | Disc |
| Specific Uses For Product | Trail |
| Item Weight | 42.9 Pounds |
| Model Name | Mongoose malus |
| Item Package Dimensions L x W x H | 61 x 30 x 9.5 inches |
| Package Weight | 26.76 Kilograms |
| Brand Name | Mongoose |
| Warranty Description | Limited Lifetime |
| Material | Steel |
| Suggested Users | unisex-adult |
| Manufacturer | Pacific Cycle. Inc. |
| Part Number | R5714C |
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=rtl] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255.255.255.0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0.0.0.0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item..aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=rtl] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=rtl] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(PremiumAplusModule));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now('premium-module-5-comparison-table-scroller').execute(function(init){ if (init) { return; } P.register('premium-module-5-comparison-table-scroller'. function(){ return function() { P.when('jQuery'. 'a-popover'. 'A'. 'ready').execute(function($. popover. A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data('comparison-name'); (function() { var $additionalInfo = $('.aplus-v2 .aplus-popover-trigger'); $additionalInfo.each(function(i. trigger) { return popover.create(trigger. $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $('.aplus-v2 .comparison-table #'+comparisonName). $header = $('.aplus-v2 .comparison-table #'+comparisonName+' td.attribute'). $slider = $('.aplus-v2 .comparison-table #'+comparisonName+' .table-slider'). $columns = $('.aplus-v2 .comparison-table #'+comparisonName+' .aplus-data-column'). $activeColumn = $('.aplus-v2 .comparison-table #'+comparisonName+' .aplus-data-column.active.active-item'); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH. Math.max.apply(Math. childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( 'min-width'. Math.max(MIN_WIDTH. (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css('width'. maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css('padding-left'. calculatedPadding); /* show the component */ $container.removeClass('loading'); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $('.aplus-v2 .comparison-table #'+comparisonName+' td.attribute'). $fixedColumn = $('.aplus-v2 .comparison-table #'+comparisonName+' td.active'). $scrollWrapperTop = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-wrapper-top'). $scrollWrapperBottom = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-wrapper-bottom'). $scrollWidth = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-width'). $scrollBar = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-bar'); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css('width'. $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $('.aplus-v2 .premium-aplus-module-5 .table-container').each(function(index. module) { initCompTable(module); }); }); } });});}));/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=rtl] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=rtl] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute..aplus-v2 .premium-aplus-module-5 .active-item..aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute..aplus-v2 .premium-aplus-module-5 .active-item..aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute..aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute..aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: ?; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td..aplus-v2 .premium-aplus-module-5 table.a-bordered th..aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=rtl] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus..aplus-v2 .premium-aplus .aplus-h1..aplus-v2 .premium-aplus .aplus-h2..aplus-v2 .premium-aplus .aplus-p1..aplus-v2 .premium-aplus .aplus-p2..aplus-v2 .premium-aplus .aplus-p3..aplus-v2 .premium-aplus .aplus-accent1..aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial. sans-serif; }.aplus-v2 .premium-aplus..aplus-v2 .premium-aplus .aplus-h1..aplus-v2 .premium-aplus .aplus-h2..aplus-v2 .premium-aplus .aplus-p1..aplus-v2 .premium-aplus .aplus-p2..aplus-v2 .premium-aplus .aplus-p3..aplus-v2 .premium-aplus .aplus-accent1..aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10. 20. 40. or 80 px. Considering mini 10. small 20. medium 40. large 80.*/
(function(f) {var _np=(window.P._namespace(PremiumAplusModule));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now('premium-module-10-hotspot-desktop').execute(function(init) { if (init) { return; } P.register('premium-module-10-hotspot-desktop'. function() { return function() { P.when('jQuery'. 'a-popover'. 'ready').execute(function ($. popover) { var $hoverPoints = $('.aplus-v2 .premium-aplus-module-10 .hover-point'); $hoverPoints.each(function(i. trigger) { return popover.create(trigger. $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass('selected'); }. function() { $(this).removeClass('selected'); } ); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=rtl] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0. 0. 0. 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background..aplus-v2 .premium-aplus-module-13 .aplus-text-background h1..aplus-v2 .premium-aplus-module-13 .aplus-text-background h5..aplus-v2 .premium-aplus-module-13 .aplus-text-background ol..aplus-v2 .premium-aplus-module-13 .aplus-text-background ul..aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item..aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=rtl] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}
🔥Today's Deal
📩 24/7 Customer Service: Our customer support team is online 24/7 to answer all your questions.
🔒 Secure Payments: We use the most advanced SSL encryption technology to ensure 100% protection of your personal and financial data.
🪐 We work directly with manufacturers around the world to ensure the best quality products in the world. We also have a dedicated quality control department to help us deliver on our promises!
🥇 Our prices are competitive from start to finish. We guarantee that we will spend money on product production and quality control.

Free Exchanges
If you're not satisfied with your purchase for any reason, our return policy allows you to send back returns-eligible merchandise within 30 days of the date you received the package for an exchange. Simply use the Q Return Label within 30 days of receipt to return your item for a free replacement of the same item in a different color or size. If your request for an exchange results in any additional merchandise or shipping costs, and you paid by credit card, your credit card will be charged for those additional costs. Payment methods other than a credit card may result in an order cancellation & a refund may be issued. If the requested exchange is no longer available, including items on the waitlist and advance order, we will issue a refund and not deduct the Q Return Label fee.

🌈 Good motivation
After every order, we give you 10% of the profit to Save the Children.
Save the Children started working in this area in 1932 to support the most isolated and neglected rural children in the world.

🔒 Buy 100% risk-free 🔥